cssSweet v4
Recently, fellow MODX staffer Jay Gilmore posted an article in our internal Slack about HTTP/2 and asset "bundling" for performance.
It was a good read, and reminded me that the latest version of cssSweet supports multiple workflows and output files, thus enabling a MODX developer or site-owner to "bundle" their assets as the article suggests. Only problem—version 4 was sitting in the Github repo as a dev build, unreleased...until today :)
You can now upgrade to cssSweet v4.0.1-rc1 via the MODX Extras Installer, or download it directly from the Extras repo.
Multiple Workflows?
The plugin property dev_mode now takes a (string) namespace instead of a boolean value. You can override the plugin's default behaviour with namespaced properties, and in doing so, output multiple files from different sources. It's probably easier to explain with an example.

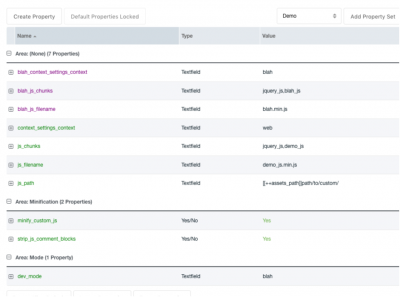
This example uses the saveCustomJs Plugin but the saveCustomCss Plugin works the same way. Notice in the screenshot, the dev_mode property has the string blah. The default properties js_chunks, js_filename, and context_settings_context have namespaced counterparts blah_js_chunks and so on. This "blah" workflow uses a different set of Chunks as the source, and outputs to a different file. You can use the output files however you want: in another Context, as a "bundle" of related assets, etc.
It's Creative Freedom, baby, and MODX is just really good at that ;)
Get It
You can install cssSweet via the MODX Extras Installer, or download directly from the Extras repo. Check out the README file in the Github repo, which has been parsed here. There's also the MODX Docs site but note that page badly needs updating.
