Wow
Post—done. What else is there to say? LOL
Actually lots. If you haven't tried the new Markdown Editor for MODX, made by one of our core team members John Peca, you need to install it today. Head over the MODX Extras Repo or install via the “Extras » Installer” menu item in your MODX Manager—you won't regret it!
Why should you bother?
If you already have a rich text editor (RTE) installed, you may wonder why you'd want to bother with this one. Redactor, for example, is a sleek and feature-rich premium Extra for all your rich text editing needs—my go-to RTE.
That said, if you enjoy Markdown syntax at all, and especially if you find yourself writing documentation-style content for MODX (like I do), MD Editor has some incredibly beneficial features, and offers a streamlined experience. As of today, I've switched to MD Editor for this blog.
Enough chatter—let's dive in so you can see for yourself what all the fuss is about!
Features
By no means an exhaustive list, here are the features I've found most awesome in my few hours of playing around with MD Editor so far. You can read the full documentation here
Markdown
The first big advantage of MD Editor is: Markdown! The syntax is streamlined and easy to use. For the uninitiated, I recommend reading the Markdown documentation here. It allows you to author and format your content quickly, with shortcuts that, once you get used to them, you'll be hard-pressed to live without.
Live Preview
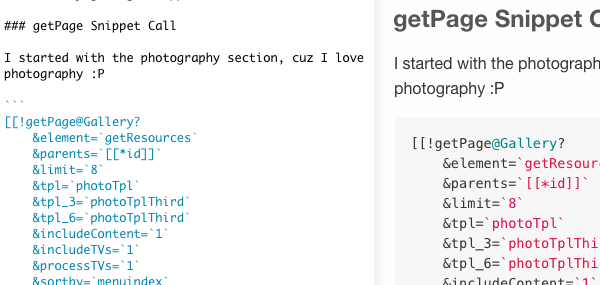
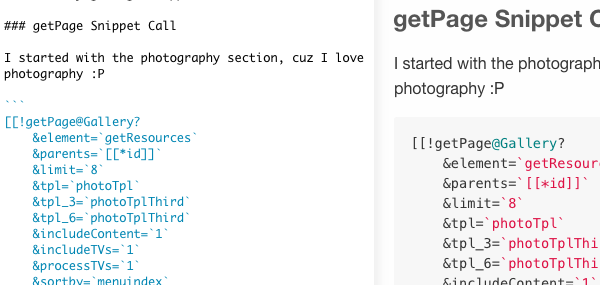
The next huge feature of MD Editor is the live preview:

As you can see, a split-panel view is enabled by default so you can see the live preview as you type. You can disable this, or opt for full-screen typing/preview.
Code Elements
This is where it gets uber cool. MD Editor automatically escapes MODX tags inside code elements, which you can fence off using the Markdown backtick syntax. If you're wondering how they work with the backticks in MODX tag examples, they work nicely. Here's an example:
[[modxTag@propertyset?
&properties=`value`
]]
You can even do them inline: &property=`value`
Syntax Highlighting
MD Editor comes with a plugin that fires not only on Manager events, but also OnWebPageInit, to include assets for Github-styled, MODX-tag-aware syntax highlighting. You can see from the screenshot above, that the various components of the MODX tag syntax are color-coded for readability.
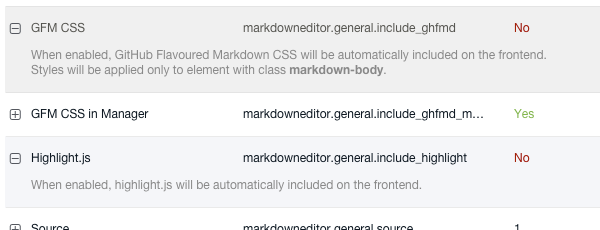
If you don't like the fact that the plugin adds the includes, you can manually concatenate the assets, found in your {assets_path}components/markdowneditor/ directory. You can then disable the plugin's script injection with the appropriate system settings:

Image Cropping!
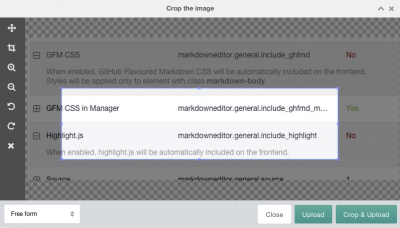
As if the drag n drop upload capabilities weren't cool enough, MD Editor also allows image cropping and manipulation when you upload:

Seriously?!?! The dropdown on the bottom left of the upload window let's you select the aspect ratio at which to constrain your crop, AND you can customize those aspect ratios in System Settings.
When you're done drooling at that, you can hit the "Crop & Upload" button, and MD Editor will prepare the file and put it in the MD Editor upload folder. By default it's under {assets_path}u/{resource.id}/ but you can change this in System Settings.
Embedding
This is getting ludicrous...
In the editor, when you start a new line, there's this unobtrusive little “+” button:

It has shortcuts for you to quick choose or upload media to include. Notice the “</>” symbol? That is a shortcut to embed a URL, like this:
Or this:
To make the embed cards fit to the width of their container, just add this CSS to your site:
.md-card,
.card {
max-width: 100%;
}
Review
Well, that about sums up my explorations so far. I'm sure, as with other MODX Extras that John has published, it will see iterative improvements, although I can't actually think of anything I'd ask for atm.
For anyone wanting a quick and easy way to upload content to the web, MODX + Markdown Editor is an unbeatable combination.