- Font Awesome is Awesome
- MODX is Awesome
- Let's Have a Party of Awesomeness
Often I've needed to provide our CMS end-users with the ability to choose from Font Awesome icon classes. Previously I would do something silly like manipulate the source code in the Font Awesome Icon Page and paste the results into the TV Input Options.
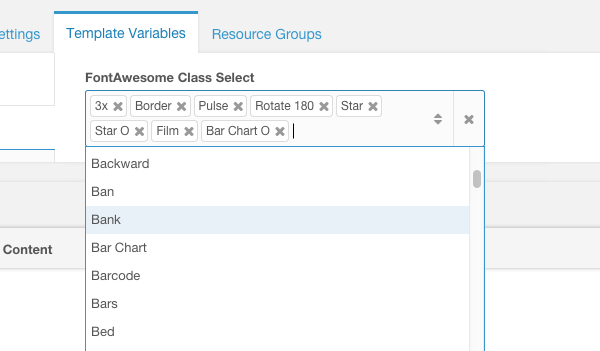
Today I realized there was a better way. The Font Awesome CSS file is in a syntax (CSS) that can be sanely parsed with regex (at least in this limited use case) AND is available as a resource via CDN. So here's a Snippet that will grab the CSS file, cache it, parse it for icon classes, and then spit out the necessary Input Options string for either MODX TVs or Content Blocks select inputs. Tried to think of options that should be easily customizable via Snippet properties but if you can think of more, please comment on the gist.
There's quite a lot of work to do still, in order to package it up for easy install & usage. However the devvy MODX folks out there could probably just pick this up and run with it (while I get my butt in gear to do the above ;)
UPDATE [June 24, 2015]: Here's the Github repo where you can download the files to make the Font Awesome Select Input work with Content Blocks :D
Vive la MODX!