What It Does
Gives content managers the ability to choose from predefined content Chunks, with a specially configured MODX Template Variable (aka custom field or "TV").
Use Case
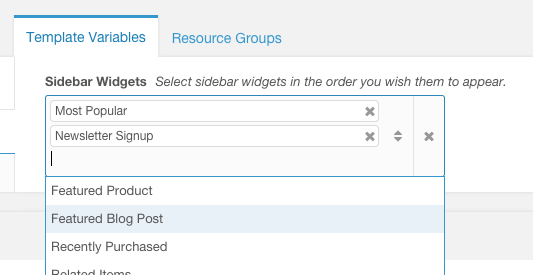
There are many use cases for this type of content management but the most obvious is for a collection of sidebar widgets, customizable per-resource. With this TV configuration, a content manager can not only choose which widgets to display on a given page, but also define the order in which they appear.
How To Do It
If MySQL syntax is new to you, the string functions described here in the MySQL documentation will help you pull this off relatively painlessly.
First, you'll want to create a TV in your MODX site. The one in this example is named "widgets". For the Input Type, choose "Listbox (Multi-Select)", and in the "Input Option Values" field, use something like the following:
@SELECT REPLACE(REPLACE(`name`, 'widget_', ''), '_', ' '), CONCAT('[[$',`name`,']]')
FROM `modx_site_htmlsnippets`
WHERE `category` = 2
Break It Down:
@SELECT– Find out more about the MODX @SELECT Binding in the MODX Documentation. Basically we're going to use the results of the MySQL SELECT statement to populate the TV input options.REPLACE(REPLACE(– There's gotta be a better way to do this, but the basic idea is, the first "column" returned by MySQL will be used as the label for the dropdown select options, so we're modifying the Chunk names, replacing underscores with spaces and removing the namespace prefix "widget_" (more on this later).CONCAT(– Separated by a comma, the second "column" returned by MySQL will be used as the value of the dropdown select options. In this case we're concatenating the MODX Chunk tag syntax to the Chunk names, turning the output into a valid call for a MODX Chunk.FROM modx_site_htmlsnippets– Tells MySQL the table from which to get these records.WHERE category = 2– We probably don't want every Chunk in the whole site to be listed in this dropdown, so I've created a Category called "Content", which happens to have the ID of "2". You must ensure the value in your SELECT statement has the correct ID for the Category of Chunks you want to list, otherwise you'll get the wrong Chunks, or nothing at all. You can see the ID of the Category in the Elements Tree:

Now all you need to do is create your widget Chunks, in the Category specified.

You can see here the Chunk names are namespaced with the prefix "widget_", and otherwise consist of capitalized words, separated with underscores. This naming convention matches up with our SELECT statement, to give us the nice label text in the dropdown select options.
That's about all there is to it. If you need to provide greater control over the selected Chunks, for example customizing the content of each widget, you can either reference Resource fields/TVs in the Chunks, or use MIGX for your Chunk-choosing interface, but that's a whole other tutorial ;)